Webspace One | Webdesign Agentur Berlin
In diesem Beitrag zum Thema – Shopify Pagespeed Optimierung – erläutern wir, wie Sie die Ladezeiten Ihrer Shopify-Seite optimieren können. Durch die Anwendung des Google PageSpeed Insights Tools identifizieren wir, welche Apps besonders viel Zeit beim Laden in Anspruch nehmen.


Einer der entscheidenden Ansätze zur Steigerung der Conversion Rate für Shopify-Händler besteht darin, ein Google-Ranking auf der ersten Seite, idealerweise auf Platz 1, zu erreichen. Doch wie gelingt das? Leider lässt sich dies nicht auf einen einzigen Faktor zurückführen, sondern es hängt von vielen verschiedenen Elementen ab. Wie hoch ist die Konkurrenz für das betreffende Keyword? Wie lange existiert eure Domain bereits? Ist euer Shop für On-Page-SEO optimiert, und verfolgt ihr eine Backlink-Strategie für Off-Page-SEO? Dies sind alles entscheidende Punkte, die in diesem Jahr auch durch die Core Web Vitals ergänzt wurden.
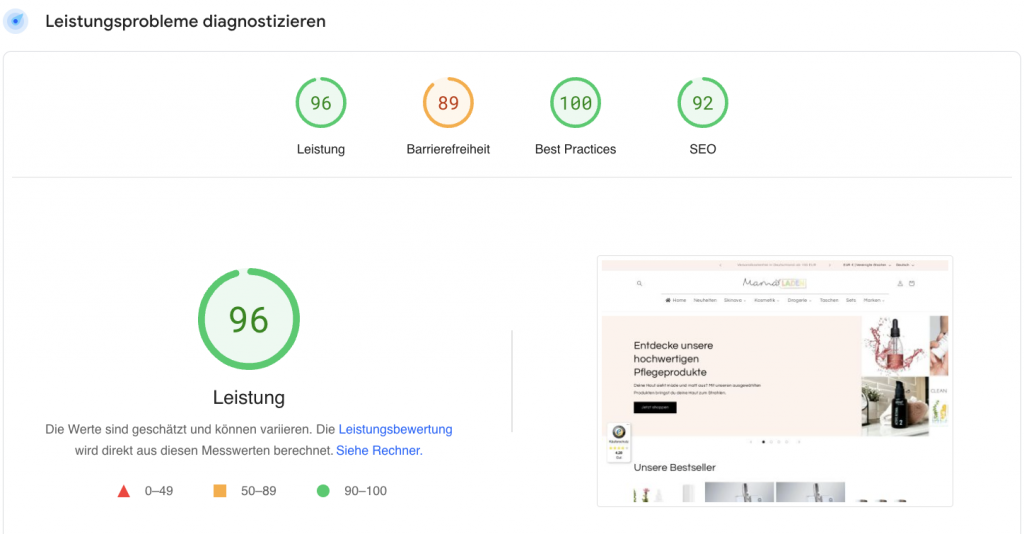
Ein besonderes Kriterium ist der PageSpeed Score. Dieser kann mithilfe des PageSpeed Insights Tools von Google selbst analysiert werden. Die Ergebnisse werden auf einer Skala von 0 bis 100 dargestellt, sowohl für die Desktop-Ansicht als auch für die mobile Ansicht auf Tablets und Smartphones. Es fällt auf, dass der Mobile-Wert in der Regel niedriger ist als der Desktop-Wert, da mobile Geräte sowohl leistungstechnisch weniger potent sind als auch aufgrund von Netzschwankungen eine geringere Ladegeschwindigkeit aufweisen, was die Anforderungen an die Optimierung erhöht. Wir haben diese Analyse mehrfach für unseren komplett leeren Shopify Shop durchgeführt und erzielten Ergebnisse zwischen 82 und 90 für Mobile sowie 90 bis 99 für die Desktop-Version, was bereits als ideale Werte betrachtet werden kann. Wenn man dieselbe Analyse beispielsweise mit Googles eigenen Diensten wie YouTube durchführt oder große Marktplatzriesen mit einem A unter die Lupe nimmt, erhält man in der Regel deutlich schlechtere Ergebnisse. Dies liegt daran, dass bei der PageSpeed-Optimierung stets Kompromisse zwischen Qualität und Kompression eingegangen werden müssen.
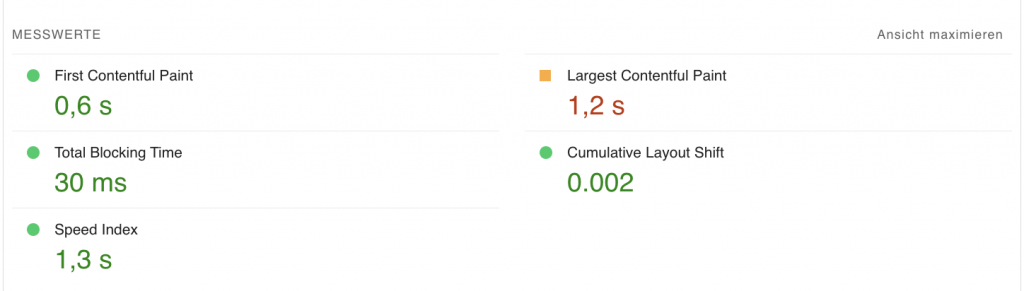
Die Geschwindigkeit Ihrer Shopify-Seite wird durch verschiedene Metriken gemessen, darunter Ladezeiten, Serverantwortzeiten und Ressourcenauslastung. Das Google PageSpeed Insights Tool ermöglicht eine detaillierte Analyse, um Schwachstellen zu identifizieren.
Eine gründliche Analyse der Pagespeed-Metriken ist der erste Schritt zur Optimierung Ihrer Shopify-Seite. Ladezeiten, Serverantwortzeiten und Ressourcenauslastung sind entscheidende Faktoren, die das Gesamterlebnis Ihrer Besucher beeinflussen. Durch das Google PageSpeed Insights Tool erhalten Sie detaillierte Einblicke, um gezielt an Verbesserungen zu arbeiten.
Es kann gelegentlich auch vorkommen, dass unsaubere Codierung das Problem verursacht. Es gibt jedoch Möglichkeiten, bestimmte Aspekte zu optimieren, damit sie besser zu eurem individuellen Fall passen, ohne die Ladegeschwindigkeit erheblich zu beeinträchtigen. Hierbei kommen wir von Webspace One ins Spiel. Jetzt Shopify einrichten lassen.
Als Shopify-Agentur ist dies unser tägliches Geschäft, und wir sind gut vertraut mit den verfügbaren Apps im App Store. Wir können euch beraten, welche möglicherweise besser geeignet sind. Falls erforderlich, sind wir auch in der Lage, maßgeschneiderte Lösungen für euch zu erstellen. Schaut einfach auf unserer Agenturseite vorbei und vereinbart gerne einen Termin mit den Shopify Experten von Webspace One.
Warum ist Pagespeed wichtig für das Google-Ranking?
Welche Metriken analysiert das Pagespeed Insights Tool?
Das Tool analysiert Ladezeiten, Serverantwortzeiten und Ressourcenauslastung für eine umfassende Performance-Bewertung.
Das Pagespeed Insights Tool bietet eine ganzheitliche Analyse Ihrer Seitenleistung. Ladezeiten, Serverantworten und Ressourcenauslastung werden gründlich untersucht, um Schwachstellen zu identifizieren. Durch das Verständnis dieser Metriken können Sie gezielte Optimierungen vornehmen.
Wie beeinflusst der Pagespeed mobile Geräte im Vergleich zu Desktops?
Mobile Geräte haben oft niedrigere Leistung, was zu langsameren Ladezeiten führt. Die Optimierung sollte diesen Unterschied berücksichtigen.
Die Leistung auf mobilen Geräten ist häufig beeinträchtigt, was zu längeren Ladezeiten führt. Mobile Nutzer erwarten jedoch ebenso schnelle Seiten wie Desktop-Nutzer. Daher ist es entscheidend, Strategien zu entwickeln, die speziell auf die Herausforderungen mobiler Geräte abzielen.
Regelmäßige Analysen, vor allem bei Design- oder Inhaltsänderungen, sind ratsam, um optimale Seitenleistung zu gewährleisten.
Die digitale Landschaft verändert sich ständig. Daher ist es wichtig, Ihre Pagespeed-Performance regelmäßig zu überwachen, insbesondere nach Änderungen am Design oder Inhalt Ihrer Website. So stellen Sie sicher, dass Ihre Seite stets optimal lädt und ein erstklassiges Benutzererlebnis bietet.
Projektanfrage stellen